1 min to read
JavaScript Introduction

JavaScript is a lightweight programming language. It is most well-known as the scripting language for Web pages, but it’s also used for non-browser environments such as Node.js
JavaScript came into existence in 1995, so it’s not a new language. It is dynamically typed and it’s an interpreted language.
For many years it was used as a web page scripting language only. You can use JavaScript in the browser to make network calls (when one website wants to get information from another), to write games you can play in your browser and to make magical things happen when you click a button, and many many more things.
Put simply - if you want to write a website, chances are you’re going to need to write some JavaScript. Although there are other languages capable of running in the browser, JavaScript is by far the most popular choice.
Instead of learning JavaScript by writing a website, we’re going to focus on learning the language itself.
Luckily for us, in 2009, Node.js was born. We don’t need to go into any real details about what Node.js is, other than it’s a runtime environment that we can use to write and run JavaScript without a browser.
So let’s download it!
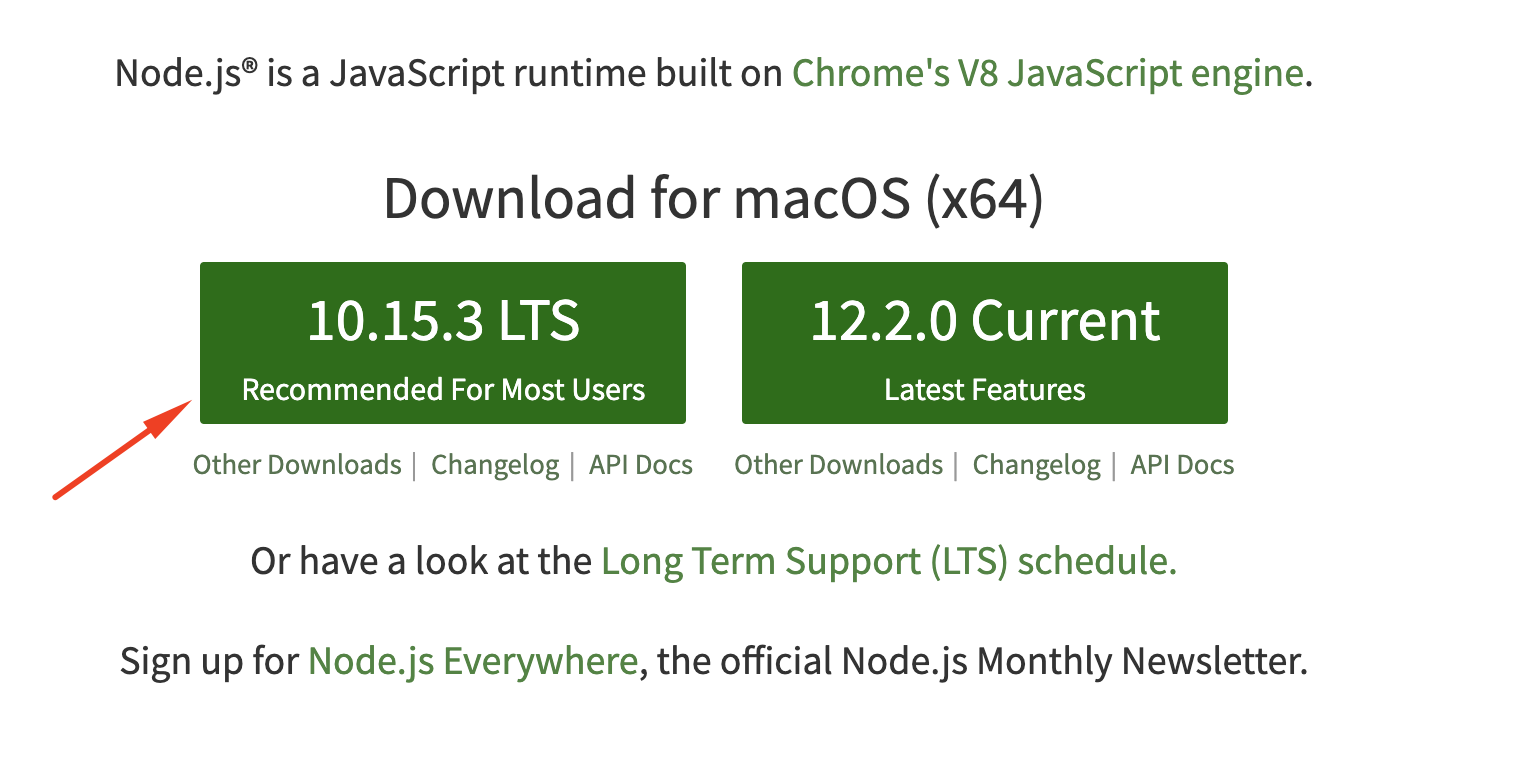
You can download Node.js by going to their official website and clicking the green download button (we recommend going for the Long Term Support (LTS) version).

Once you’ve downloaded/installed Node.js you can verify your installation by running the following commands:
node --version
npm --version
If they both output a version, you’ll need to install a Code Editor (we recommend Visual Studio Code), and then you’re good to move on to the next articles.
If you get stuck and need some help, drop us a comment and we’ll try to help you.
Comments